Szöveg és formázása
Szöveg alkalmazása előtt első lépésként mindig a Kódolást állítsuk be!
Karakterfajták
A weblapokon alkalmazható karakterkészleteket két nagy csoportba sorolhatjuk - változó (True Type), illetve fix szélességű (Monospaced) karakterekből felépülő karakterkészletek.- True type
- Arial
- Times New Roman
- Mono
- Courier
Lehetőség szerint csak ezt a három betűtípust alkalmazzuk, mivel az oldal a betűkészletet magát nem tartalmazza, csak utasításokat a használatára. Ezért, ha a weboldalt megtekintő ember nem rendelkezik az adott installált karakterkészlettel, böngészője a nem ismert karakterfajtákat az általa alapértelmezettnek beállított karakterekkel fogja helyettesíteni. Ilyen esetekben gyakran előfordulhat, hogy az oldalon található képek, táblázatok és az oldal egyéb elemei a tervezetthez képest elcsúsznak, tönkretéve a lap arculatát. Kisebb feliratoknál, ha mindenképpen ragaszkodunk az adott karakterekhez, akkor ezekből képet készítve, majd azt beillesztve elérhetjük a kívánt hatást.
(Active-X, Install on Demand - CSAK Internet Explorer-nél használható)
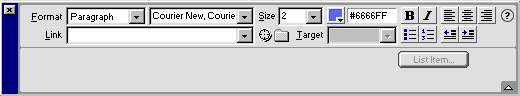
Szöveg tulajdonságai
| Karakterkészlet: |
Az alkalmazni kívánt betutípust adhatjuk meg itt. A Default Font a böngészore
bízza ezt a beállítást, ez általában a Times New Roman karakterkészletnek felel meg. Mivel
ez nem minden böngészore igaz, érdemes minden szövegnél direkt megadni a használni kívánt
karakterkészletet, így biztos, hogy a weblap tartalma mind a szerkesztovel, mind böngészokkel
megtekintve azonos lesz. |
| Méret (SIZE): |
Betuk nagyságát állítjuk be itt. Használhatunk a beállításhoz abszolút és relatív méreteket.
| - Abszolút: |
A karakterek nagyságát egy 1 (legkisebb, 9pt) és 7 (legnagyobb, 20pt) közötti skálán adjuk meg. Ha semmit nem adunk meg, akkor az 3-as méretuként fog megjelenni (ez a legtöbb Böngészo alapértelmezése (12pt). Az alapértelmezett méretet természetesen átállíthatjuk (nemcsak hármas lehet, hanem 1-7-ig bármi). |
| - Relatív: |
A karaktereknek az alapértelmezett abszolút mérettol való eltérését adhatjuk meg. (-7 - +7). Természetesen a végeredmény itt is abszolút méretben 1 és 7 között mozog. |
|
| Szín: |
A szövegnek tetszoleges színt adhatunk meg (választás a palettáról, color picker ill. RGB kód alapján).
Ha ezt elhagyjuk, a szöveg színe a Modify menü Page Properties pontja alatt a Text-nél megadott színu lesz. |
| Módosítók: |
- Félkövér (Bold; B-ikon) |
| - Dolt (Italic; I-ikon) |
| - Aláhúzott (Underlined; Text/Style/Underlined) |
| Igazítás: |
A három ikon segítségével lehetoségünk van az adott bekezdést balra-, középre-, ill. jobbra igazítani. |
| Blokk formázás: |
| - Címsorok (Heading 1-6): |
Különbözo méretu (1-es a legnagyobb, 6-os a legkisebb), félkövér betuvel írt szöveg. |
| - Bekezdés (Paragraph): |
Az adott szöveg elso karaktere elott egy üres sort hoz létre. |
- Eloreformázott
(Preformatted) |
Az ilyen módszerrel megformázott szöveg pontosan úgy fog megjelenni, ahogyan az a HTML-kódban szerepel. A többi nem, mivel magát a HTML-kódot is tagoljuk különbözo WHITESPACE karakterekkel, ezért ilyen esetekben azokat - mindegy, hogy mennyi van belole egymás után, - a böngészok egy SPACE karakterként fogják megjeleníteni. Fontos megjegyezni, hogy az eloreformázottan írt karaktereket CSAK fix szélességu betukkel lehet megjeleníteni. |
|

Eloredefiniált stílusok
Ezeket a stílusokat a Text menü Style pontja alatt találjuk a 2. résztol lefelé
| - Strikethrough: |
Áthúzott |
| - Teletype: |
Írógép (Fix szélességu karakterek) |
| - Emphasis: |
Nyomatékosítás (Dolt betuk) |
| - Strong: |
Eros nyomaték (Félkövér betuk) |
| - Code: |
Számítógépes kód (Fix szélesség, általában a <PRE>-vel együtt alkalmazzás) |
| - Variable: |
Változó (Dolt betuk) |
| - Sample: |
Példa (Fix szélességu betuk) |
| - Keyboard: |
Billentyuzetrol történt bevitel (Fix szélességu betuk) |
| - Citation: |
Idézet (Dolt betuk) |
| - Definition: |
Meghatározás (Dolt betuk) |
Ezek a hatások elérhetoek direkt formázási módszerekkel is.
- Kód olvashatóbbá tétele
- Stíluslapok segítségével szabadon átdefiniálhatjuk ezek hatását.
Léteznek egyéb elore definiált stílusok, (pl.: törölt-, beillesztett szöveg), de ezeket igen ritka
esetekben alkalmazzuk.
Listák
Listákat különbözo dolgok felsorolásánál, illetve egyszeru csoportosításoknál alkalmaz(hat)unk.
Két nagy csoportjukat különböztetjük meg - a rendezett és a rendezetlen listákat. Listákat a megfelelo
ikonra klikkelve hozhatunk létre (Listává formázhatjuk a szöveget).
Listák egymásba ágyazhatók a Balra- ill. Jobbra húzás ikonok segítségével. A List Item gomb használatával
beállíthatjuk Listáink altípusát, valamint számozott Listáknál a beágyazott listákra vonatkozó számláló
szabályokat.
A Menu és Directory List hatása teljesen megegyezik a sima Bulleted List hatásával, kivévé, hogy
a Lista egy <MENU>...</MENU>, ill. <DIR>...</DIR> tag közé kerül. Ezeknek az
eloredefiniált stílusokhoz hasonló szerepük van. Segítenek a HTML-kódot olvashatóbbá tenni, valamint
stíluslapok, egyedi stílusok segítségével majd a késobbiekben szabadon átdefiniálhatjuk muködésüket.
>>Vissza a tartalomhoz
|