A DreamWeaver kezelőfelülete
Részei:
- Menü sor
- Szerkesztő ablak
- Lebegő paletták
- Státusz sor
Menük:
| File: |
Oldalak mentése, megnyitása, stb. |
| Edit: |
Szerkesztés, Visszavonás, kiválasztások, kivágás, másolás, keresés, stb. |
| View: |
Megjelenítéssel kapcsolatos beállítások, parancsok. Pl.:Fejléc rész, vonalzók,
stb. megjelenítése, azok beállításai (A szerkesztéssel kapcsolatos segédezközök
megjelenítésére vonatkozik, a lebegő palettákkal kapcsolatos beállításokat nem itt,
hanem a Window menüben találjuk majd. Ezek a dolgok a böngészoben megtekintve az oldalon
nem fognak megjelenni). |
| Insert: |
A weboldalakat alkotó, illetve azoakat leíró elemek hozzáadása, beillesztése a
megfelelő helyre. (pl.: képek, táblázatok, stb.) |
| Modify: |
Az oldalon lévő, éppen kiválasztott elem illetve maga az oldal tulajdonságainak,
beállításainak módósításával kapcsolatos ezközöket, parancsokat találjuk ebben a menüben. |
| Text: |
Szöveges adatok formázásával kapcsolatos parancsok |
| Commands: |
Különbözo kiegészíto parancsok. A menü tartalma függ az éppen aktuális
kiválasztástól. |
| Window: |
Ablakok, lebego paletták megjelenítése, eltüntetése, rendezése. |
| Site: |
Ez a menüpont csak a DreamWeaver 3-ban található meg. A Site-okkal kapcsolatos
parancsok találhatók benne. |
| Help: |
Súgó |
Státusz-sor
Jelenlegi pozíciónál lévő HTML-tag
Felbontás: Felbontásra optimalizálásnál lehet jelentősége. Léteznek előre meghatározott beállítások, de mi is szabadon definiálhatunk ilyeneket.
Méret/Idő: Oldalunk mérete Kbyte-ban, illetve a Beállítások pont alatt megadott letöltési sebesség alapján becsült letöltési idő látható itt.
Mini - Indító sor: Különböző lebegő paletták megjelenítése, eltüntetése
Lebegő paletták
| Objects: |
Innen is lehetőség nyílik különbözo elemek beszúrására a dokumentumba.
Négy részre van osztva, ezek között a felso sorban lévo lefelé mutató nyílra
klikkelve, majd a megfelelo menüpontot kiválasztva tudunk váltani. |
| Properties: |
A kiválasztott elem(ek) tulajdonságait tudjuk átállítani a segítségével.
Ez a paletta szinte folyamatos használatban van egy lap szerkesztése során. |
| Launcher: |
Indítópaletta. A különböző egyéb palettákat jeleníthetjük meg-, illetve rejthetjük el a
segítségével, valamint egyéb szolgáltatásokat (pl.: Site) érhetjük el vele. Ennek
a palettának miniatur változata megtalálható a státuszsor (alsó keret) jobb szélén. |
| Library: |
Könyvtár. Itt tárolódnak a különböző általunk előredefiniált beszúrható elemek. |
| Styles: |
Egyéni stílusok definiálása, szerkesztése és felhasználásuk. |
| Behaviors: |
Viselkedés, eseménykezelés |
| Timeline: |
Időegyenes, objektumok animálása. |
Léteznek egyéb lebegő paletták is. Az egyes paletták használatáról külön-külön a megfelelő résznél lesz szó. A lebegő paletták többsége szabadon átméretezhető, egymásba pakolható, szétválasztható. Ezek a tulajdonságuk megkönnyítik munkánkat, különösen az igen összetett oldalak szerkesztésénél.
Különböző dolgok kijelöléseSzöveg: Shift + nyilak, egérgomb lenyomva tartása mellett a mutatóta szövegen végihúzva
Objektumok: (Bal) Klikk
Egyéb: Speciális kijelölési módszerek, majd az aktuális résznél külön lesz ezekről szó.
Az egyes elemek kijelölésére lehtőségünk van a megfelelő HTML-kódrészlet kijelölésével is.
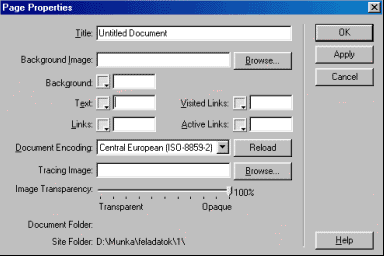
A weboldalakra vonatkozó alapvető beállítások:
Egy Internetes hely minden egyes oldala rendelkezik ilyen beállításokkal. Ezeket a Modify menü Page Properties pontjának használatával (CTRL + J) tudjuk megadni.
Az egyes beállítások pontos használatáról majd később, a megfelelő résznél lesz szó, itt szinte csak felsorolásszerű említést teszünk róluk.Title: Az oldal neve, ez a felirat fog megjelenni a böngésző ablakneve sorában.
Background Image: Az oldal hátterének használt kép. Bővebben majd a képekkel foglalkozó résznél lesz róla szó.
Background: Háttérszín.
Link,
Visited Link,
Active Link: A hivatkozások, és azok állapotának jelölésére használt színek.
Document-Encoding: Az oldal szövegéhez rendelt kódlap. Különböző nyelvű oldalak készítéséhez különböző kódlapokat használunk. Pl.: angol lapokhoz Western1, magyar nyelvűekhez Central-European (ISO 8859-2). Az itt megadott beállítás hatása leginkább az ékezetes karakterek megjelenítésénél figyelhető meg.
Tracing Image: Az oldal tervezésénél segítségünkre lévő háttérkép állítható itt be. Későbbiekben külön kitérünk majd rá. Alatta a Tracing Image-re vonatkozó beállításokat találjuk.
Left,
Top Margin: Az egész dokumentum bal oldali, illetve felső margójának vastagságát (px) lehet itt meghatározni. A Netscape Navigator ezeket a beállításokat nem veszi figyelembe. Ez a beállítási lehetőség csak DreamW. 3-ban van.
Margin Width,
Margin Height: Pontosan ugyanazt lehet beállítani ezekben a pontokban, mint a Left-, ill. Top Margin-nál. Ezeket a beállításokat az Internet Explorer böngésző nem veszi figyelembe (Ezek a pontok is csak DreamWeaver 3-ban vannak).
A Page Properties ablak:

>>Vissza a tartalomhoz
|